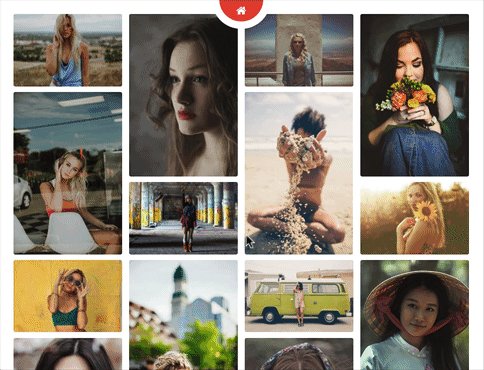
# Phantom main
A main content section based on the Phantom theme.

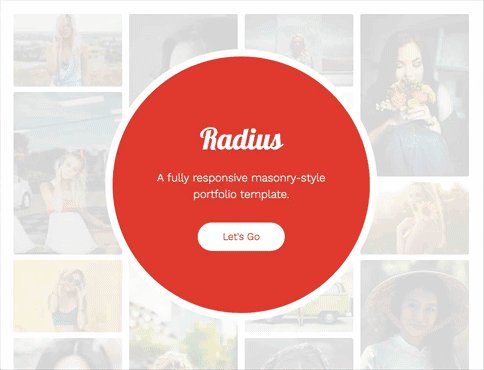
# Fade in hero section
Fades and translates into place when the page loads.

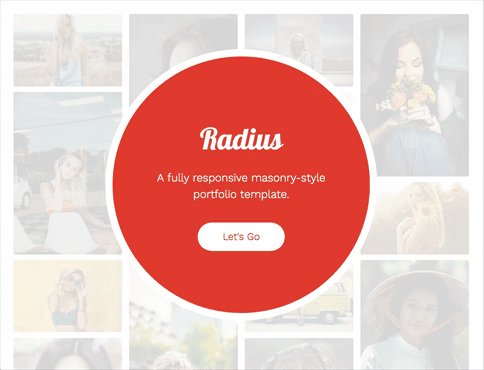
# Overlay traveler
A circular overlay that elegantly moves out of the way when closed.

# Fractal theme footer
A subtle reusable footer based on the Fractal theme.

# Responsive call to action (CTA)
Image underlay with buttons that look great at any angle.