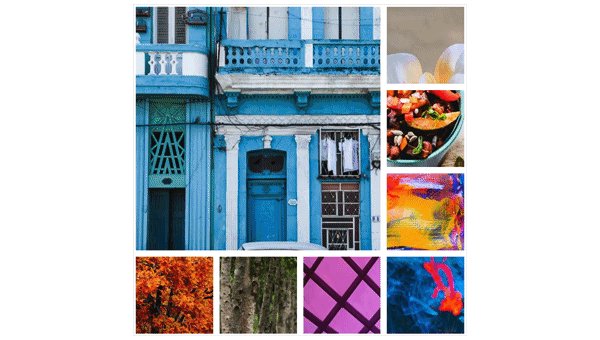
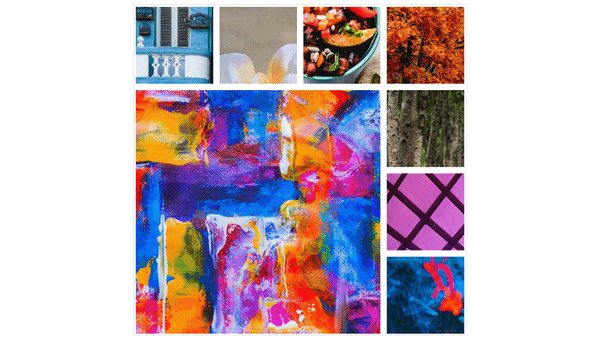
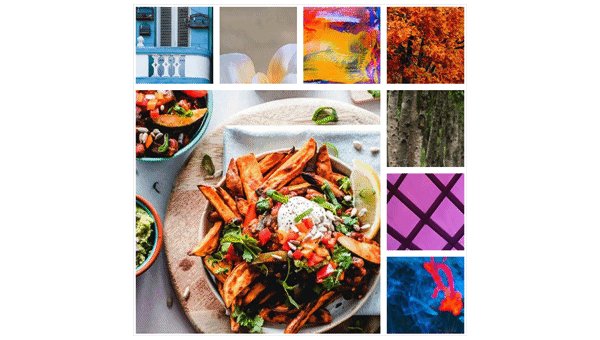
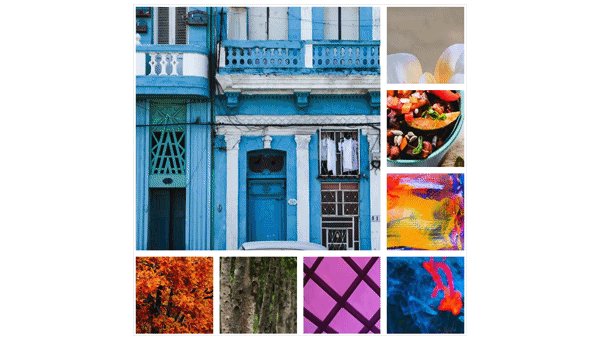
# Animate CSS grid
A flexible, interactive grid of images.

# Follow me slider
Roll up your follows into one button.

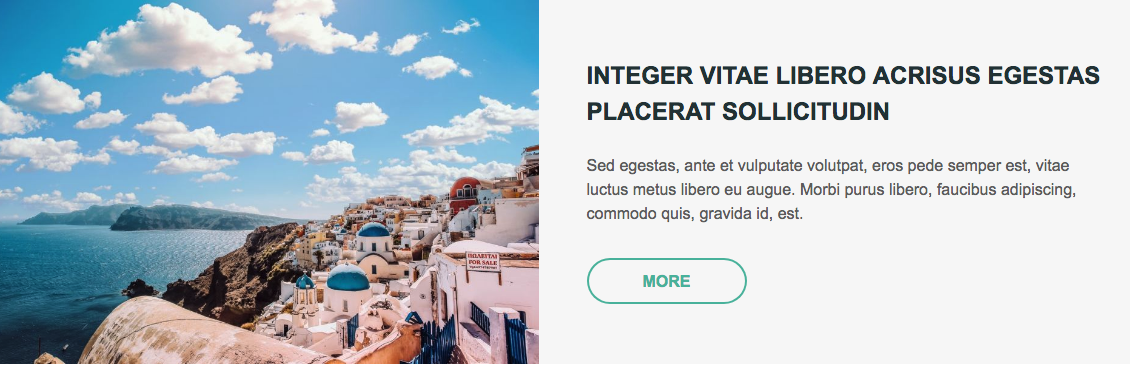
# Responsive card section
Split image and text with a call to action.

# Slick carousel B
Classic slideshow with touch & swipe support.

# Simple social footer
Add social links and a basic message, works anywhere.