# Image hotspots
Highlight parts of your image for further actions.

# Customers section
Showcase your customers or partnerships.

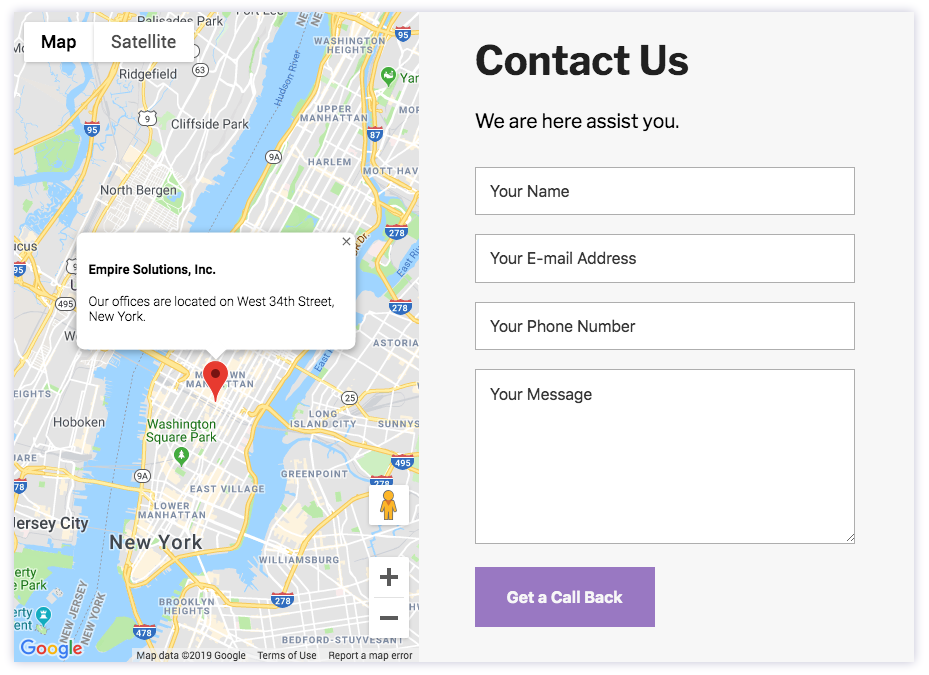
# Contact form with map
An all-in-one contact section.

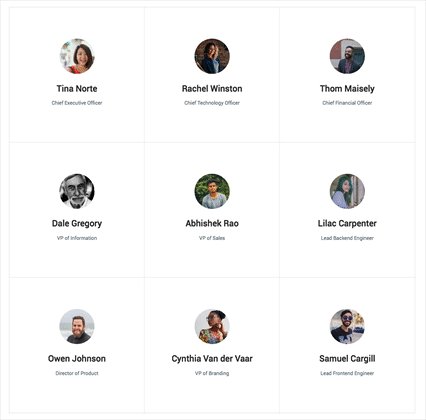
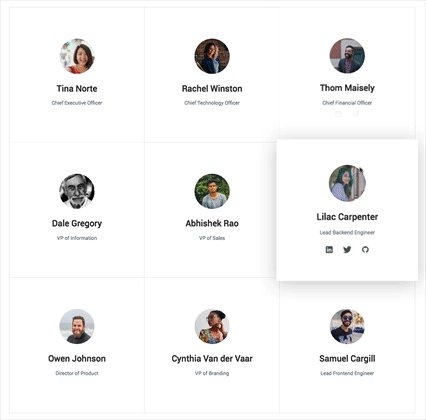
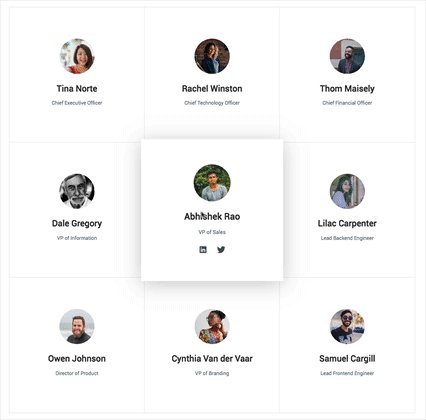
# Team cards
Show off your team in a handsome grid format.

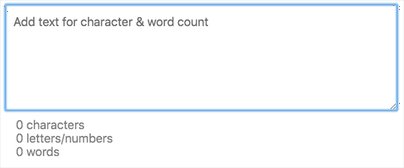
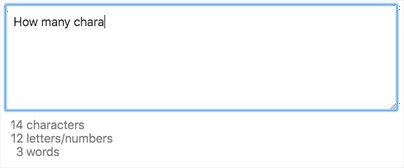
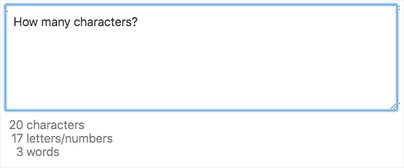
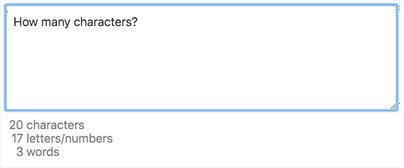
# Character counter
Powered by Vue.js, demonstrates how to count characters in realtime.