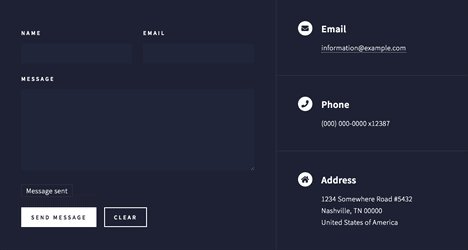
# Contact section with form
Ready-to-use form and responsive section with email, phone, and address.

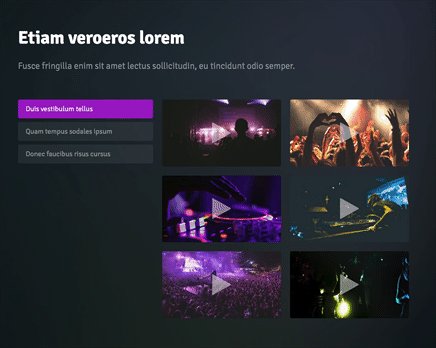
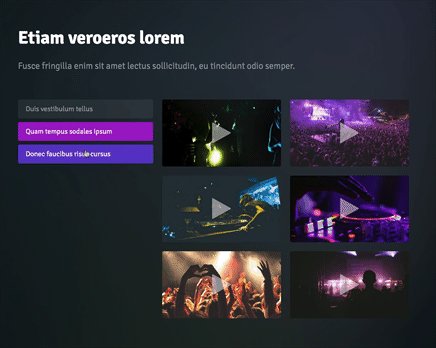
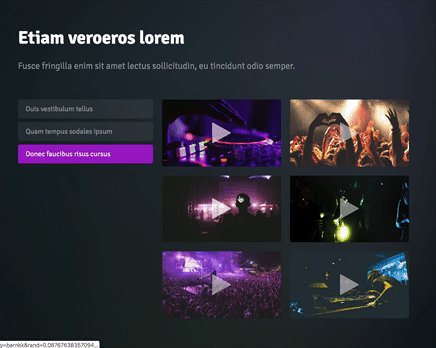
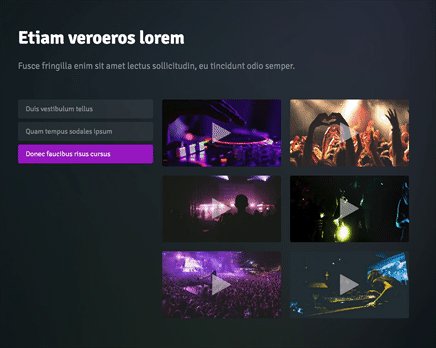
# Tagged thumbnails with filtering
Add and tag thumbnails; filters work automatically.

# Fade in intro section
Class up your initial page load with progressive fading text and image.

# Content left, image right
Colorful content section with call to action. Responsive out of the box.

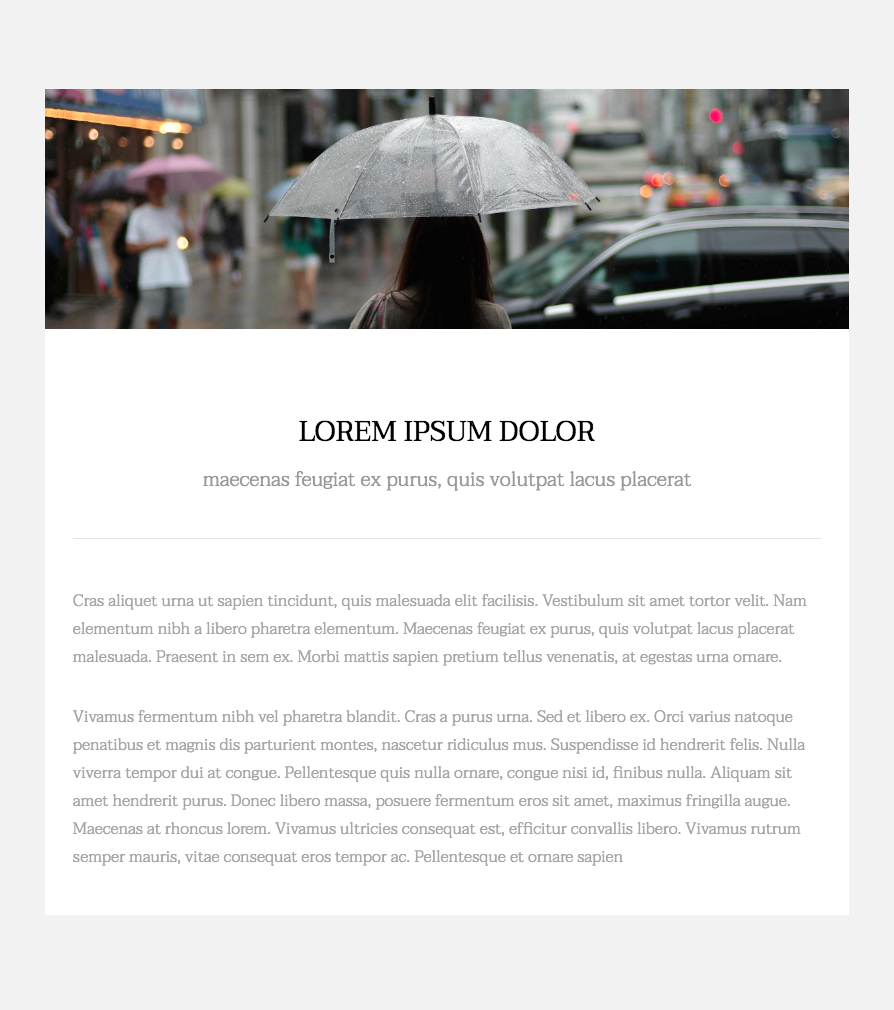
# Jumbo page card
Use this oversized card section to highlight featured content on your page.