# General usage
# Install a mod
To install a mod on your page, do the following:
- Add or clone the mod into your project
- Paste the AnyMod script and mod tag to your HTML
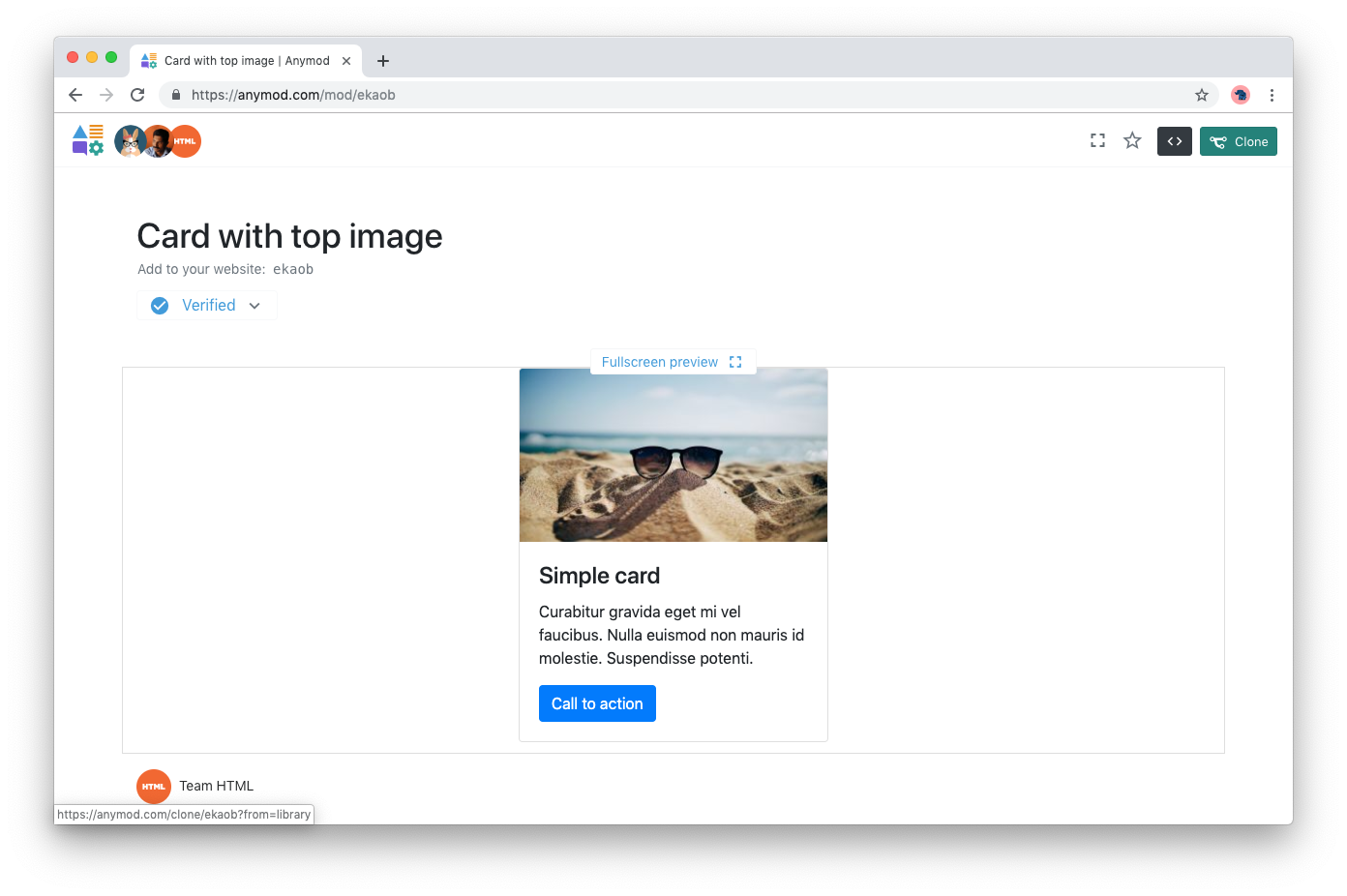
# Add or clone a mod
Each mod has a Clone button in the top corner. Clicking this button creates a copy of the mod in your project.

Follow the instructions on the bottom of the page in order to add the mod to your website:

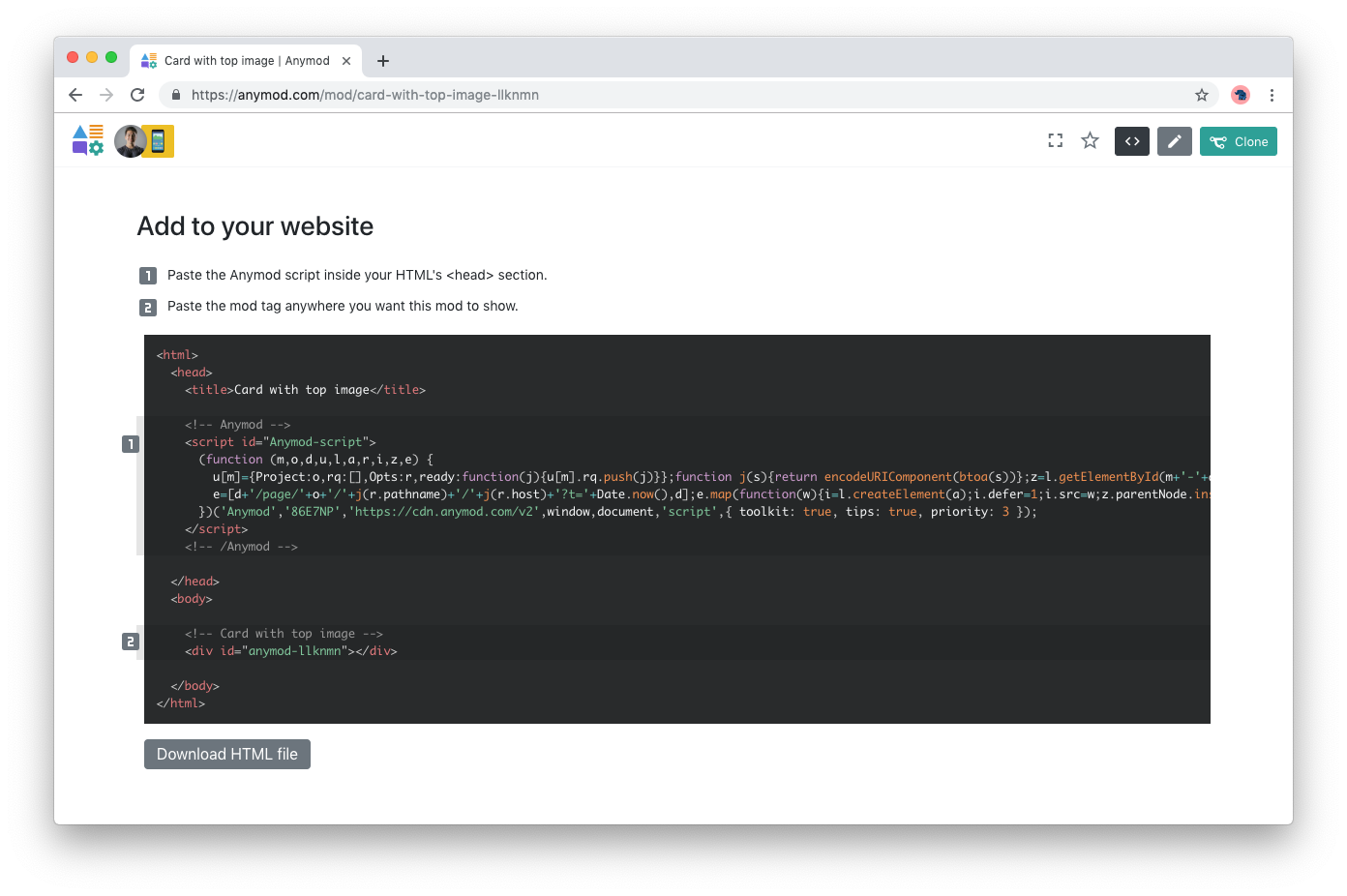
# Paste into your HTML
To make the mod show on your page, paste the mod tag into your HTML where you would like the mod to show:
<!-- Card with top image -->
<div id="anymod-ekaob"></div>
then paste the AnyMod script once, just before the closing </head> tag:
<!-- AnyMod -->
<script id="AnyMod-script">
(function (m,o,d,u,l,a,r,i,z,e) {
u[m]={Project:o,rq:[],Opts:r,ready:function(j){u[m].rq.push(j)}};function j(s){return encodeURIComponent(btoa(s))};z=l.getElementById(m+'-'+a);r=u.location;
e=[d+'/page/'+o+'/'+j(r.pathname)+'/'+j(r.host)+'?t='+Date.now(),d];e.map(function(w){i=l.createElement(a);i.defer=1;i.src=w;z.parentNode.insertBefore(i,z);});
})('AnyMod','XXXXXX','https://cdn.anymod.com/v2',window,document,'script',{});
</script>
<!-- /AnyMod -->
Now when you load the page, the mod appears:
To add multiple mods to a page, paste each mod wherever you want:
<!-- Card with top image -->
<div id="anymod-ekaob"></div>
<br />
<!-- GitHub button -->
<div id="anymod-nbdal"></div>
TIP
Only add the AnyMod script once, even if you have many mods on a page.
# Edit a mod
There are two ways to edit a mod:
- Edit content directly from your own web page; or
- Edit content & code in the AnyMod dashboard
# Editing from your own page
When you are logged into AnyMod and viewing your own web page, you will see a pencil icon on the right side of the page. Click this icon, then click a mod to make edits.
TIP
Try it: click the pencil edit on the right of this page, then click the above mod and make some edits.
# Editing from the AnyMod dashboard
To edit content from the AnyMod dashboard, click the pencil icon at the top of the page.

This will open the same interface as the on-page editor, and will allow you to make content edits.
To edit code from the AnyMod dashboard, make changes to the HTML, CSS, or JS panels and then click Save & Publish at the top of the page.
TIP
Try it: click here (opens new window) to clone the above mod and start making edits.
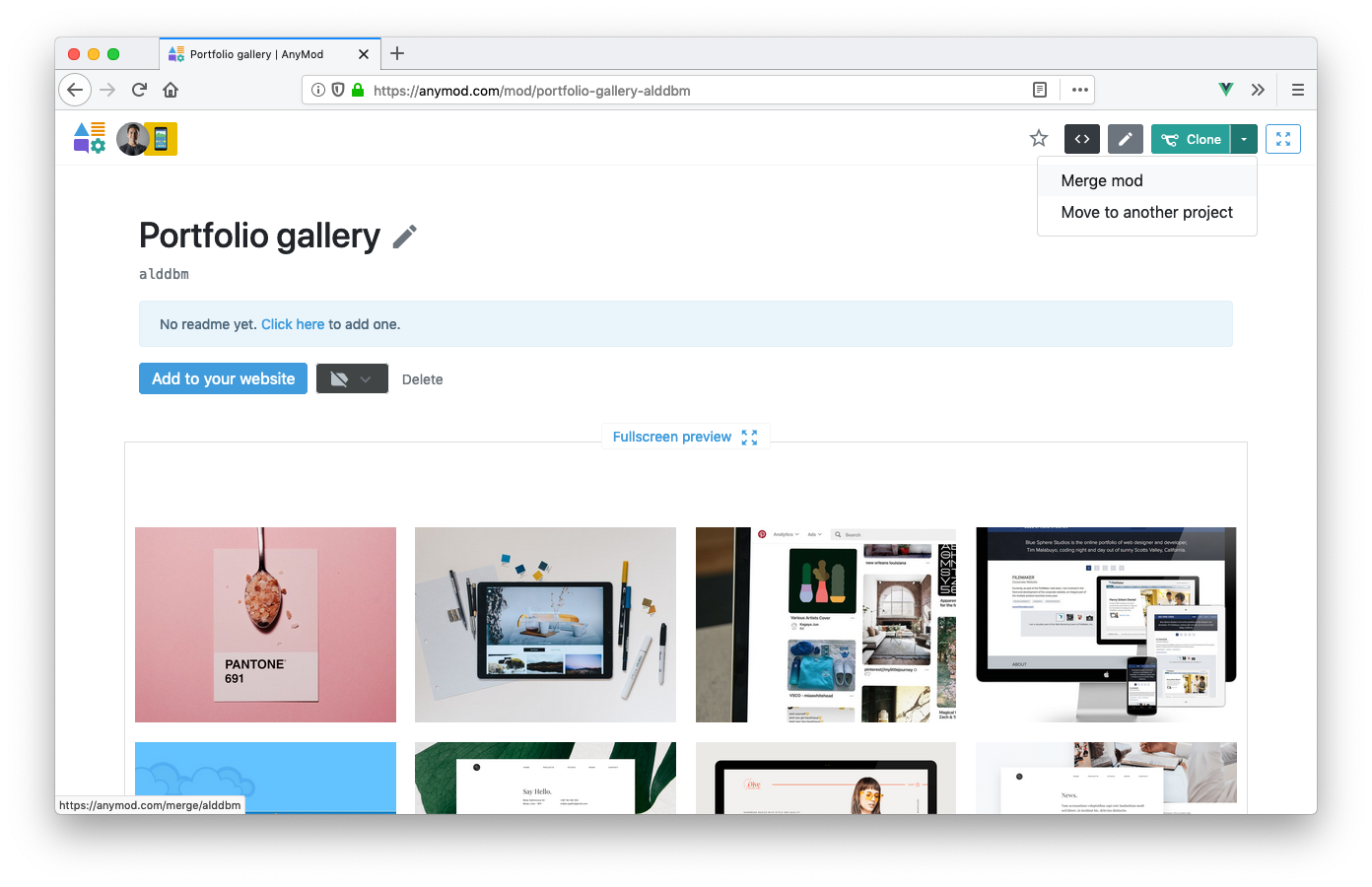
# Move a mod to a different project
To move a mod to a new project, click the arrow next to the "Clone" button then click "Move to another project".