# Forms
# How it works
AnyMod has everything you need to add forms without your own server-side code.
You can collect form responses in the AnyMod dashboard or send the responses anywhere you choose, like MailChimp or another external service.
# Ready-to-use forms
AnyMod has dozens of forms to choose from (see forms (opens new window)). These forms will work automatically, unless they specifically mention using with an external service like MailChimp, in which case you may need to add an API key.
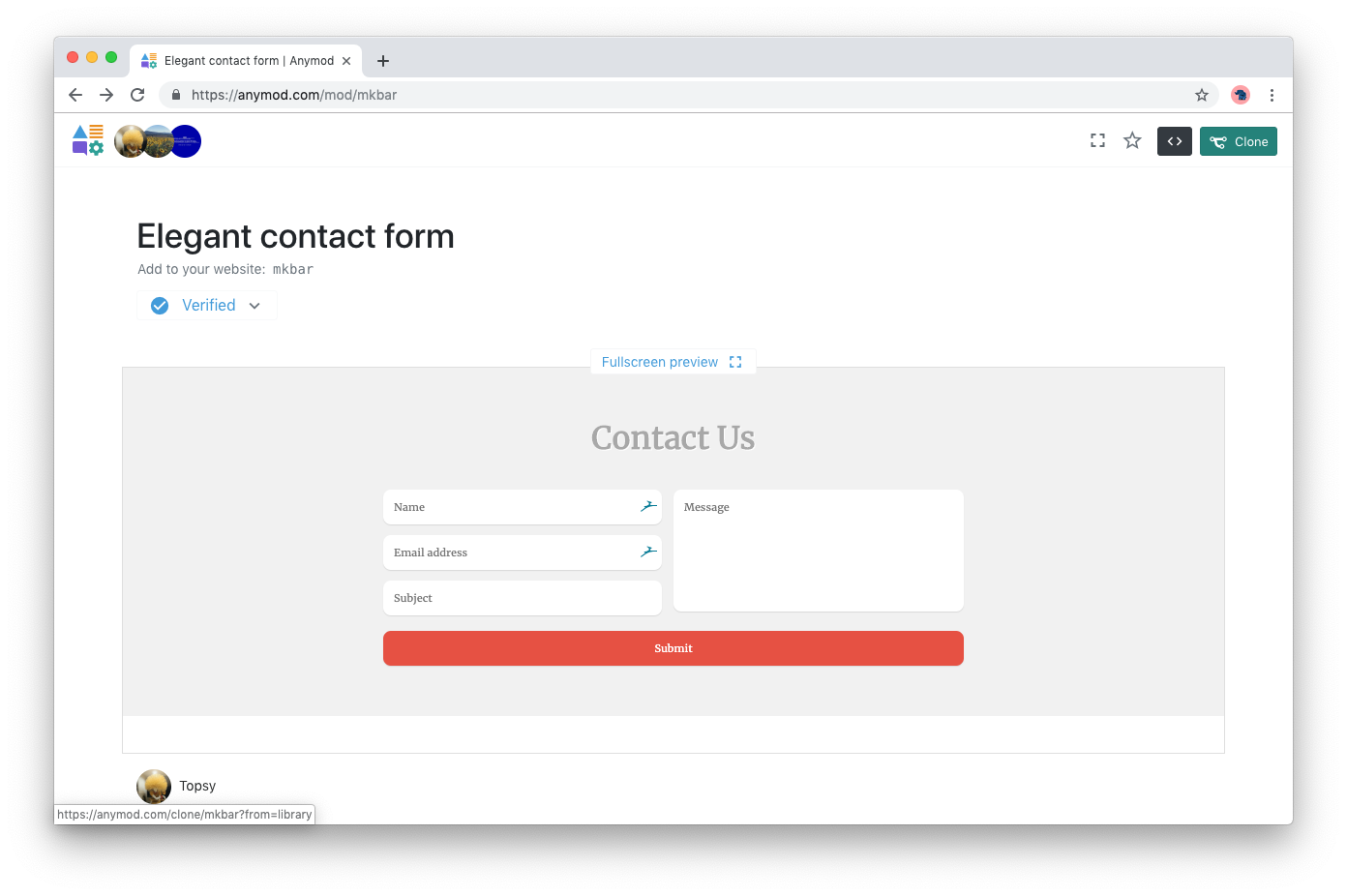
To add a form, click the "Clone" button in the top corner:

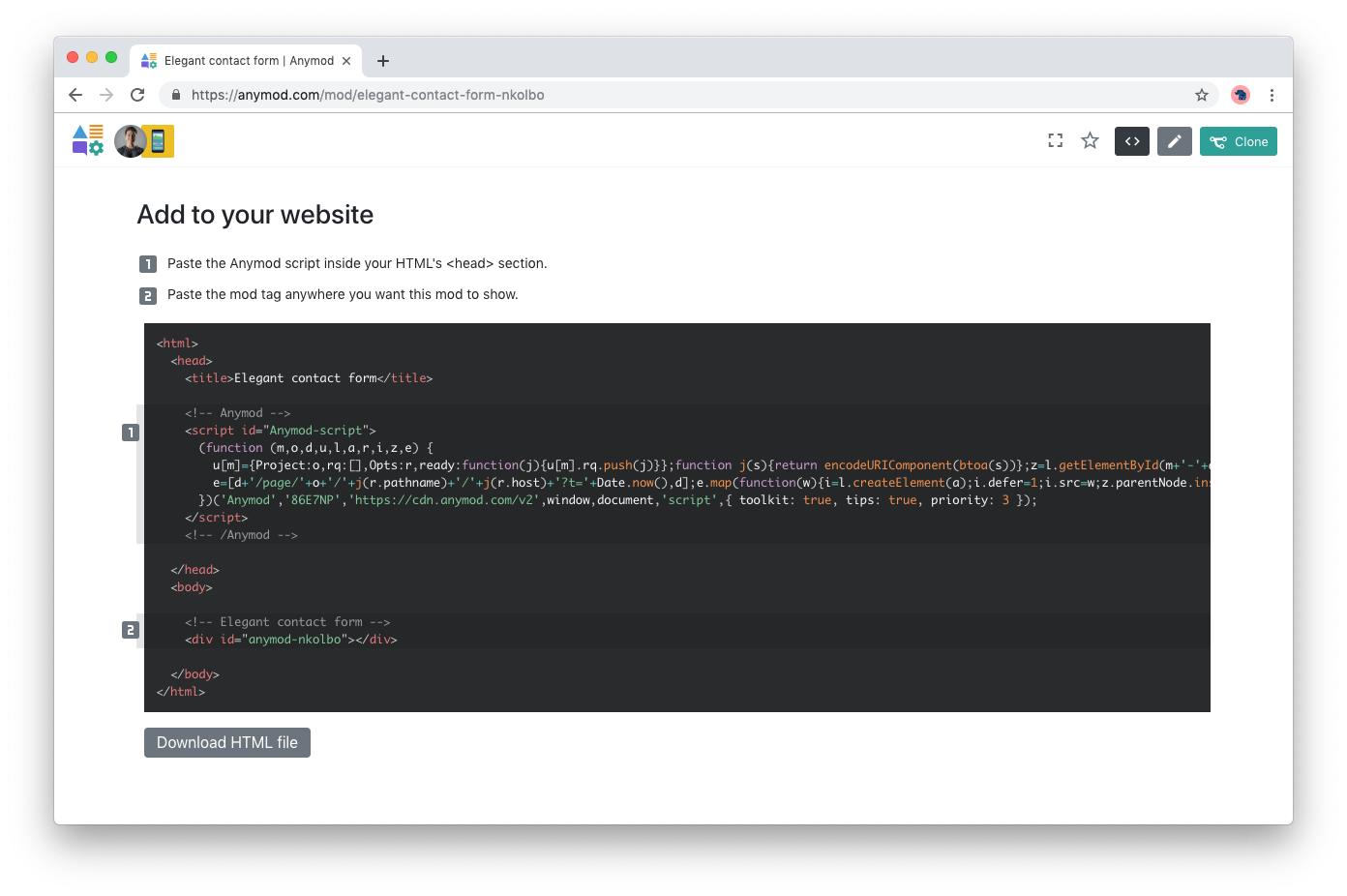
Next follow the instructions on the bottom of the page:

Adding the AnyMod script and the mod tag to your page will cause the form to appear:
<!-- Contact form -->
<div id="anymod-mkbar"></div>
TIP
This is a live contact form. Responses go to a project dashboard as described below.
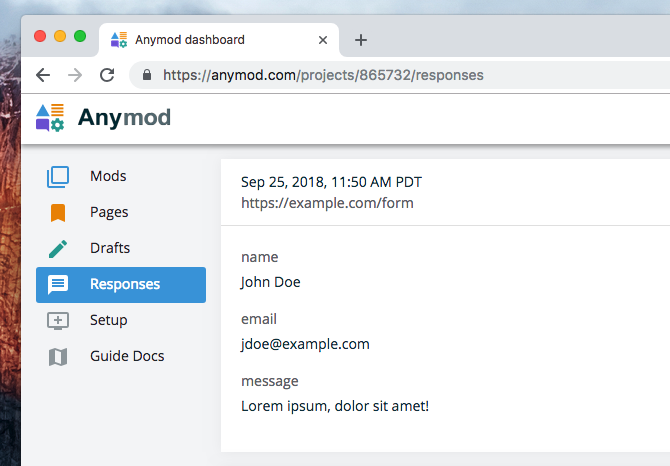
# Built-in responses
When a visitor submits one of your forms, their response shows in your dashboard automatically, and by default you also receive an email notifying you of the form response. You also have the option to download a CSV or Excel document containing your responses.

# External services
You can connect your mod forms with any external service you want, so that your form data is submitted to that service.
For MailChimp subscription forms, you can use one of the ready-to-use mods like this one (opens new window)
<!-- MailChimp signup section -->
<div id="anymod-rdddb"></div>
WARNING
This form does not work out of the box because it requires a MailChimp API key.
To learn more about building custom forms to interact with external services, see the Axios, MailChimp, and reCAPTCHA examples.