In this example, we'll add a custom stylesheet to a mod.
# 1. Start with a blank mod
Create or clone a blank mod (opens new window) to get started.
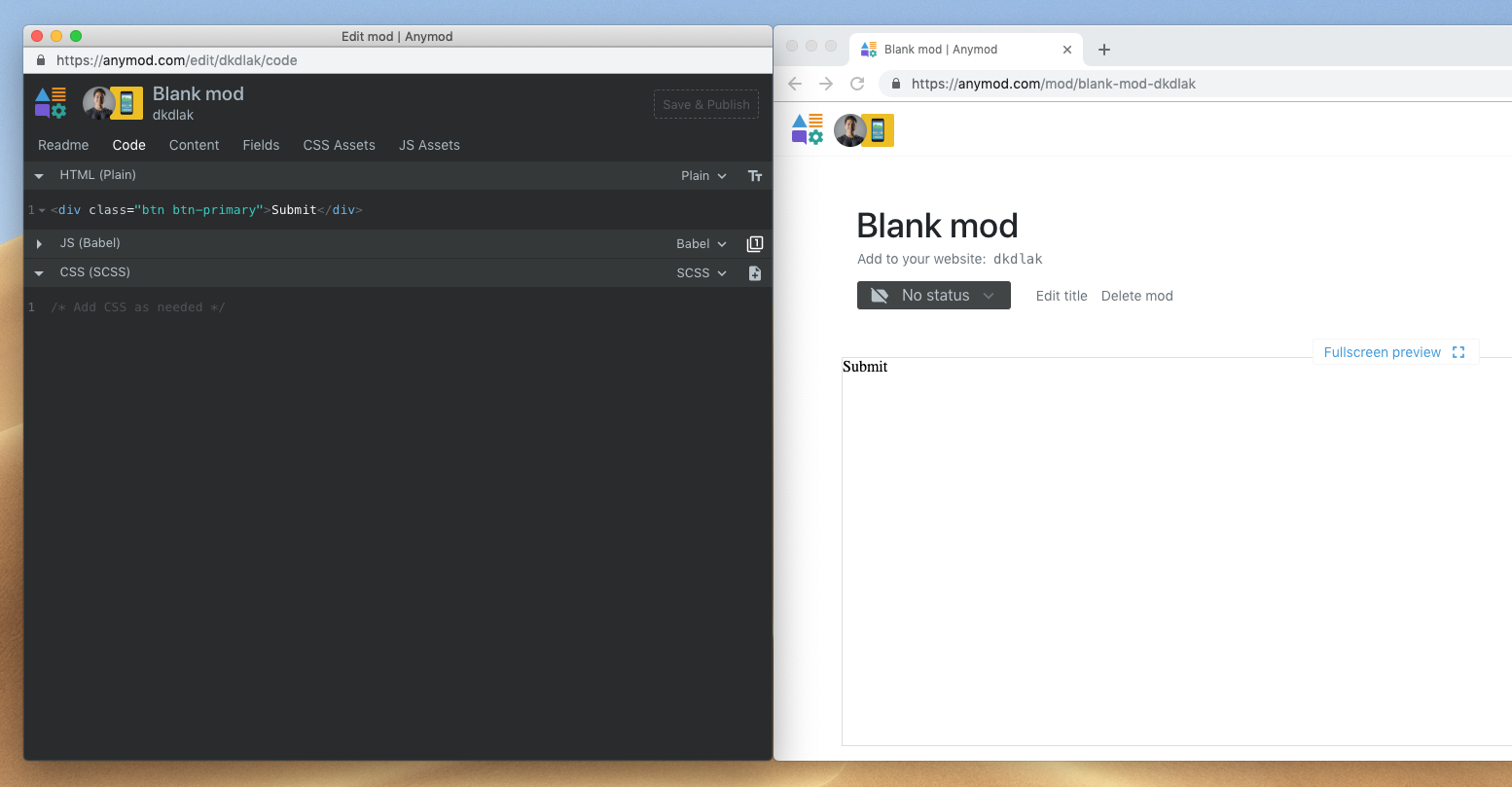
# 2. Add some HTML markup
Add the following markup to your mod's HTML:
<div class="btn btn-primary">Submit</div>
Without any CSS, the result looks very basic:

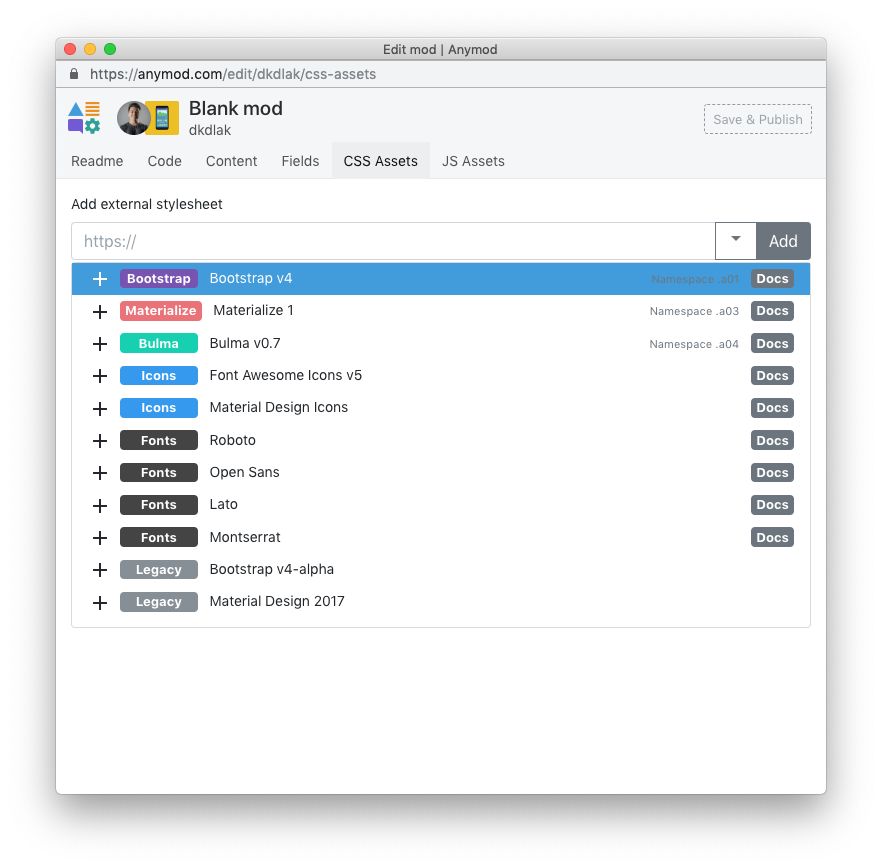
# 3. Add a stylesheet
Click CSS Assets. From there, you can either choose a stylesheet from the dropdown menu or paste a URL to other stylesheets.
TIP
In the dropdown shown below, the first few stylesheet options are "Namespaced". Using these stylesheets will only affect your mods, while styles you add from other external stylesheets will be applied to your entire page. See Namespaced CSS for more details.

Bootstrap 4 is listed in the dropdown, but let's say we want to use Bootstrap 3 instead. In that case, we can find a CDN that has Bootstrap 3 (or host our own). In this case, we can use the following URL from Bootstrap CDN (opens new window):
https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css
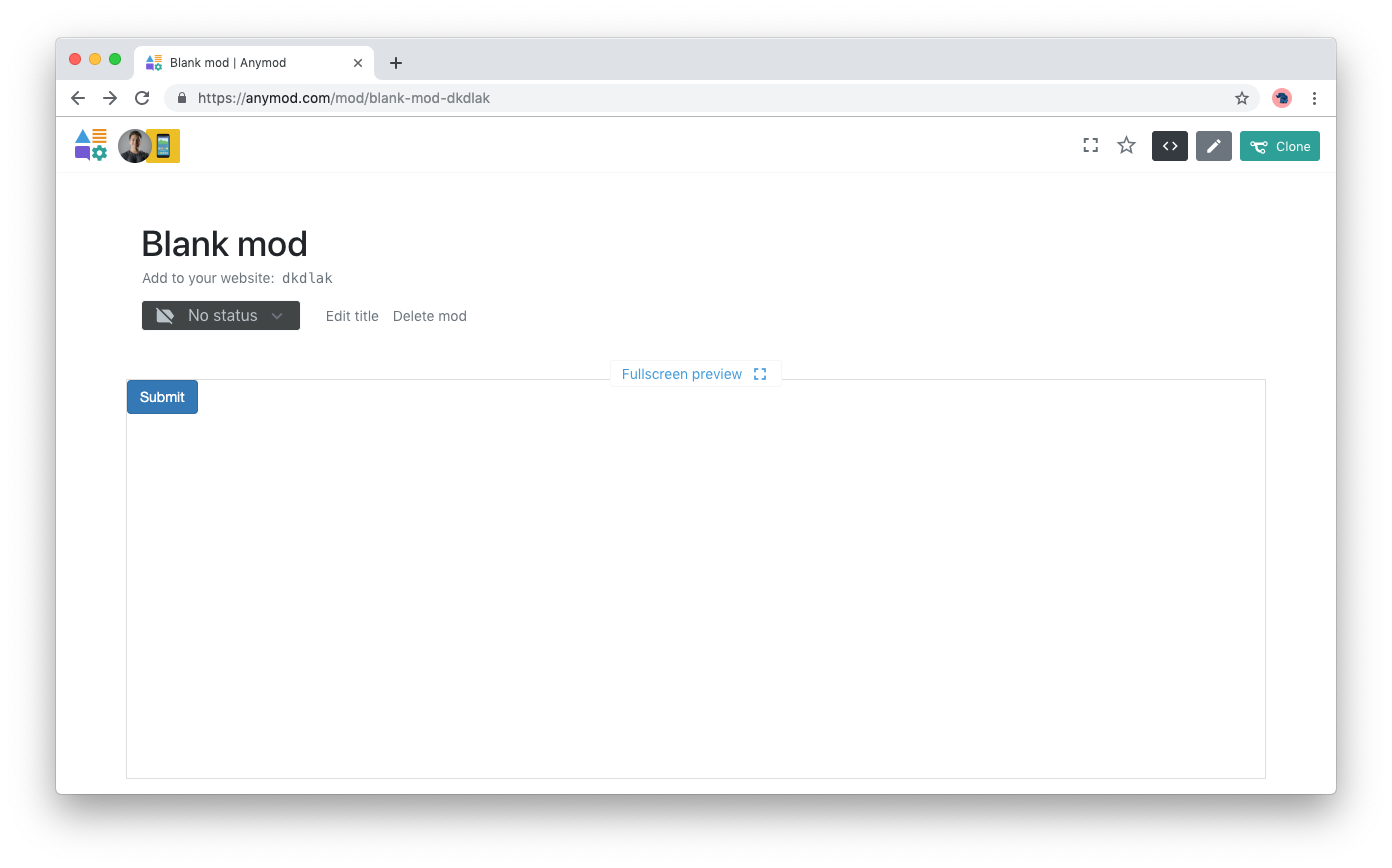
Copy and paste this URL into the mod input that says Add external stylesheet, then click Add.
Now our mod has Bootstrap 3 styling applied to it:

# 4. Add stylesheet tags to your page (optional)
Your mod will automatically load any external stylesheets when you've added the mod tag to your page.
However, for improved performance, it is best to also add any external stylesheet tags to your page as described in Optimizing CSS & JS assets.