In this example, we'll create a draft of website content.
Drafts have 2 main use cases:
- Making content changes without them being "live"
- Allowing someone to edit content without an AnyMod account
# 1. Create a draft
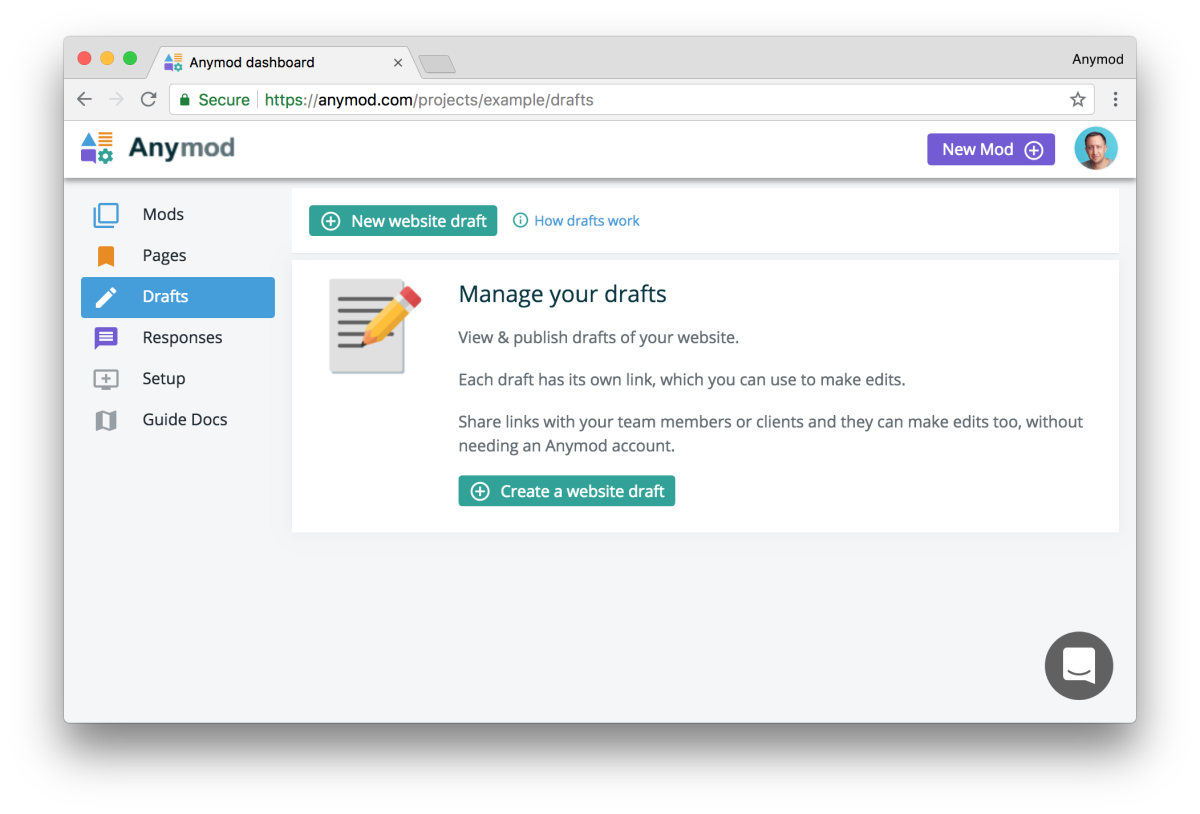
In the AnyMod dashboard for your project, click Drafts in the side menu, then click New website draft.

Enter the URL where your mod(s) can be found and optionally add a name for the draft, then click Create draft.
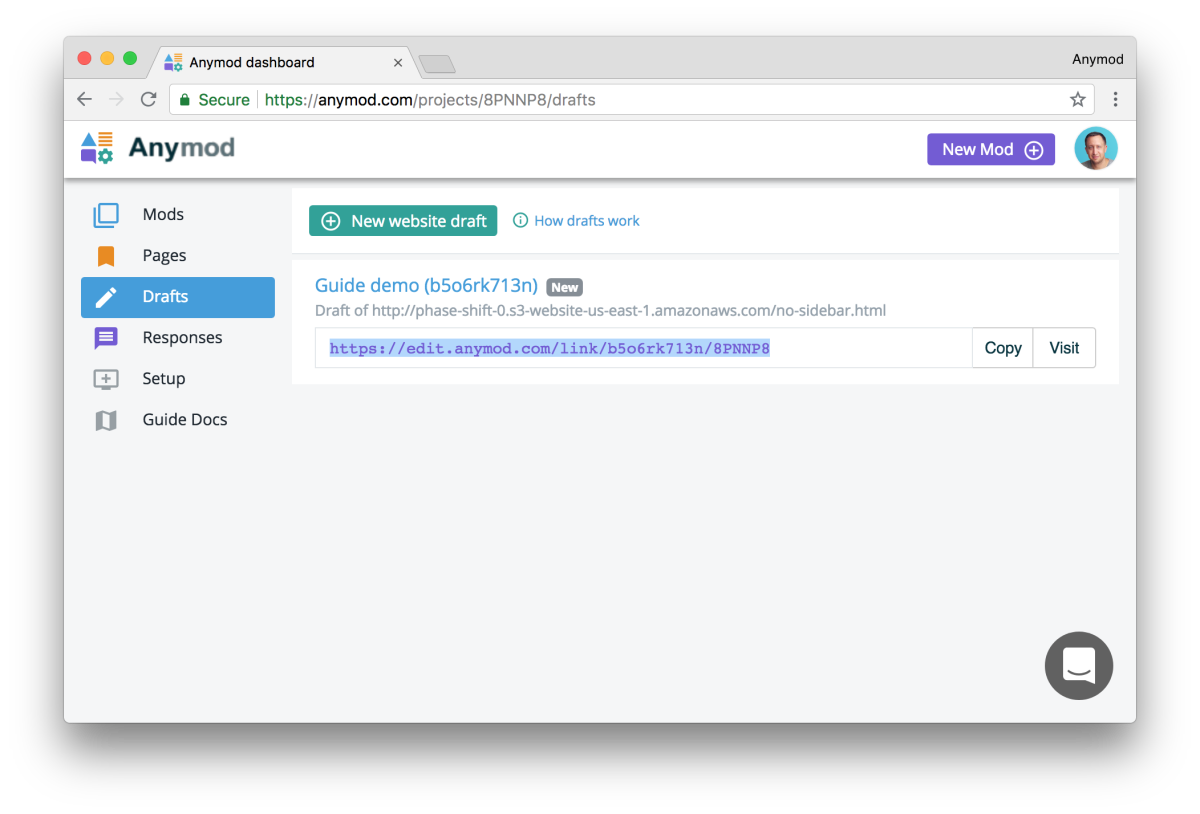
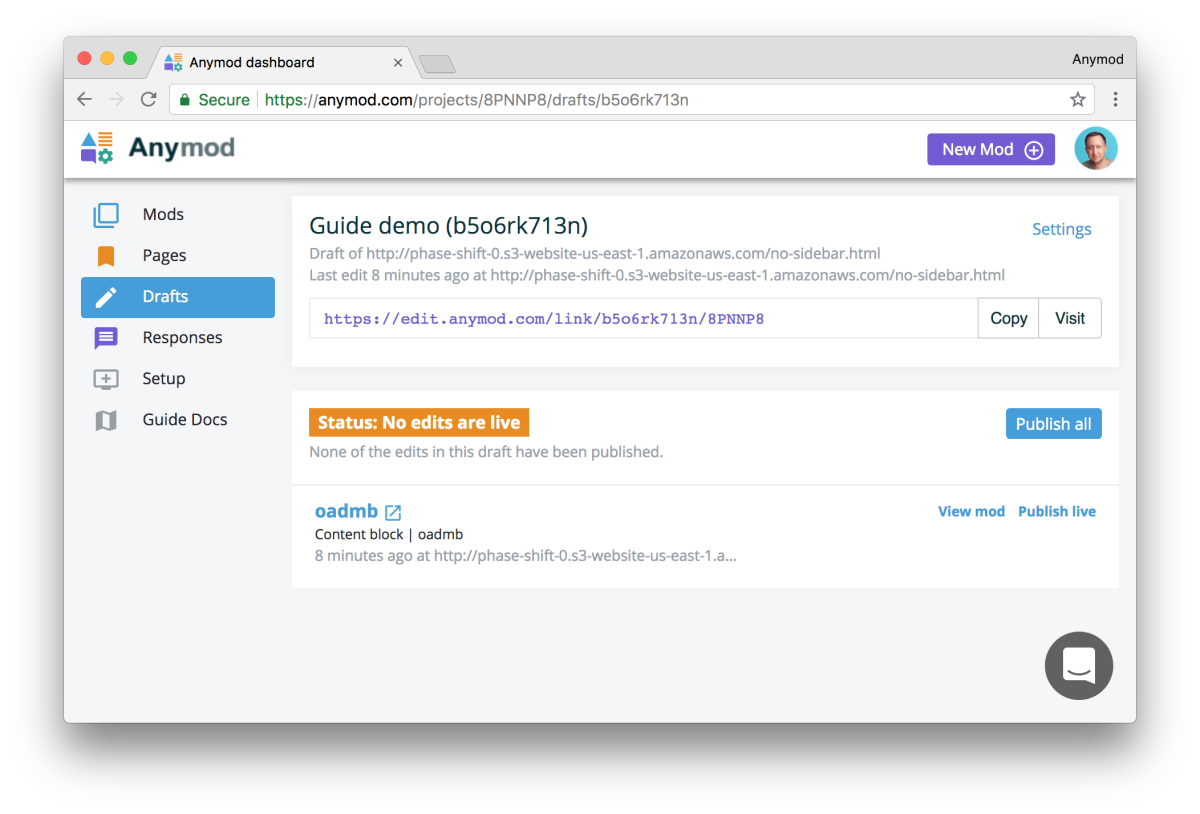
# 2. Visit the link for the draft
Each draft has a custom link that you can visit to access the draft. This link will work whether you're logged in to AnyMod or not, which means you can share it with others.

# 3. Use the editor pencil to make edits
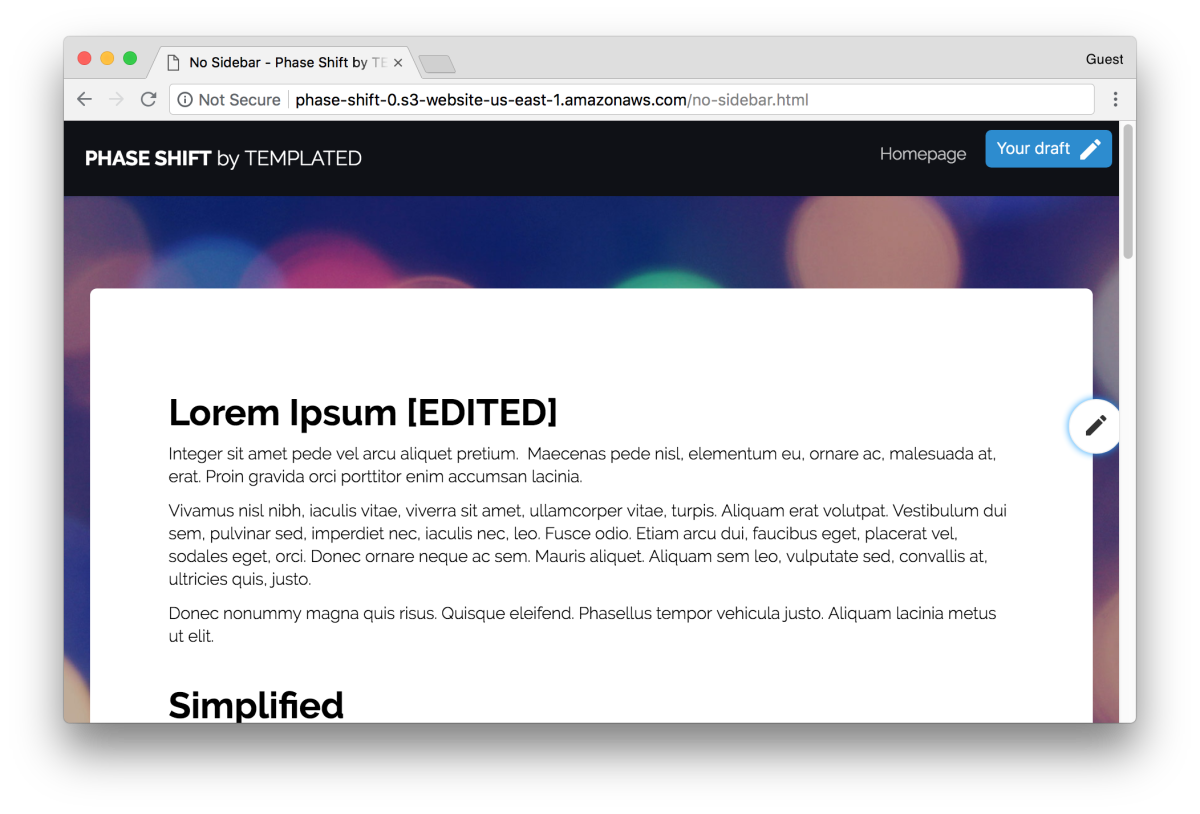
When you visit the link, a pencil will appear on the right side of the page. Click the pencil to choose a mod and edit its content.
Once you've edited a mod, click Save Draft. A button will now appear on the page to let you toggle between Your draft and the Live site.

# 4. Publish the draft
Changes made to a draft are not visible on the live website until the draft is published.
Back in the AnyMod dashboard, select your draft to review its changes. Click Publish all to make the draft live.

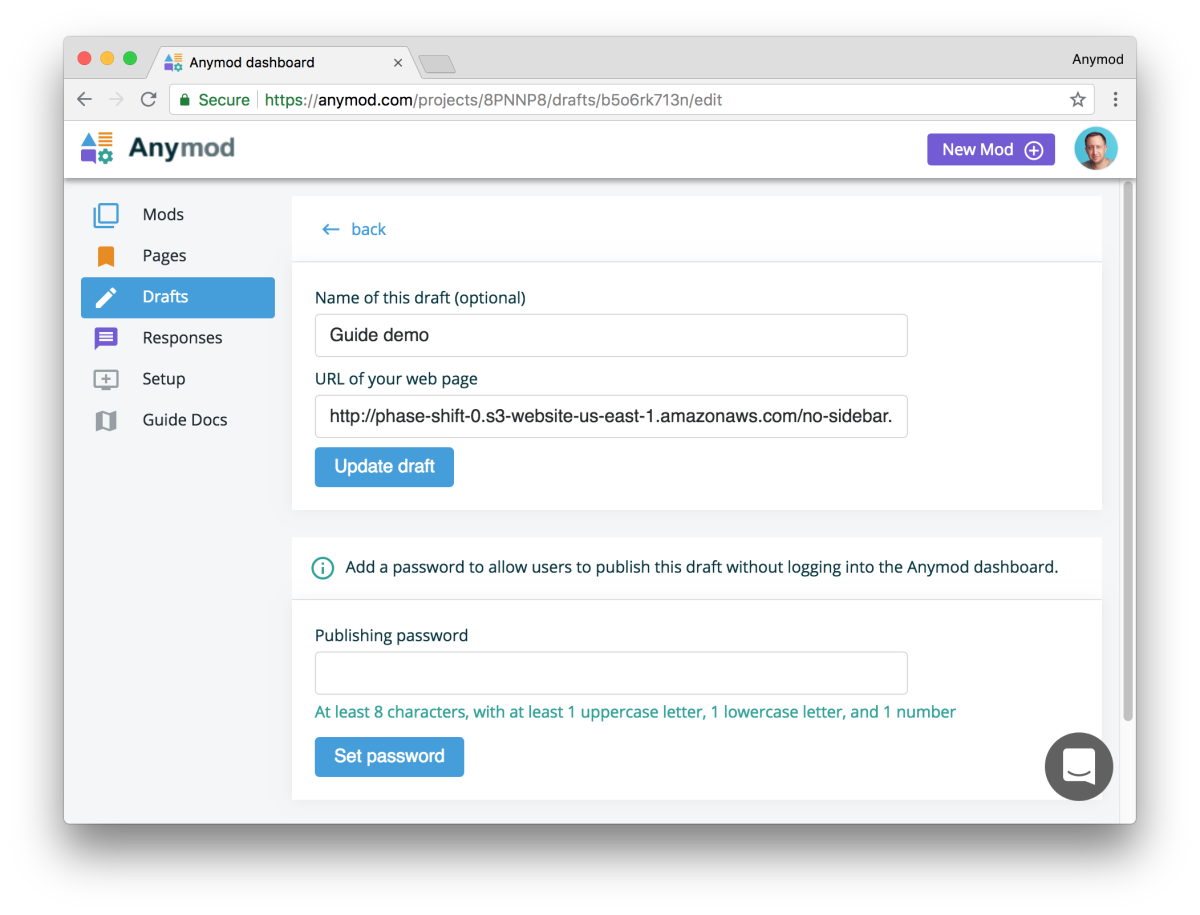
# 5. Set a publishing password (optional)
You can add a password to each draft to enable publishing without logging into AnyMod.
Click Settings for your draft, then enter your desired password and click Set password:

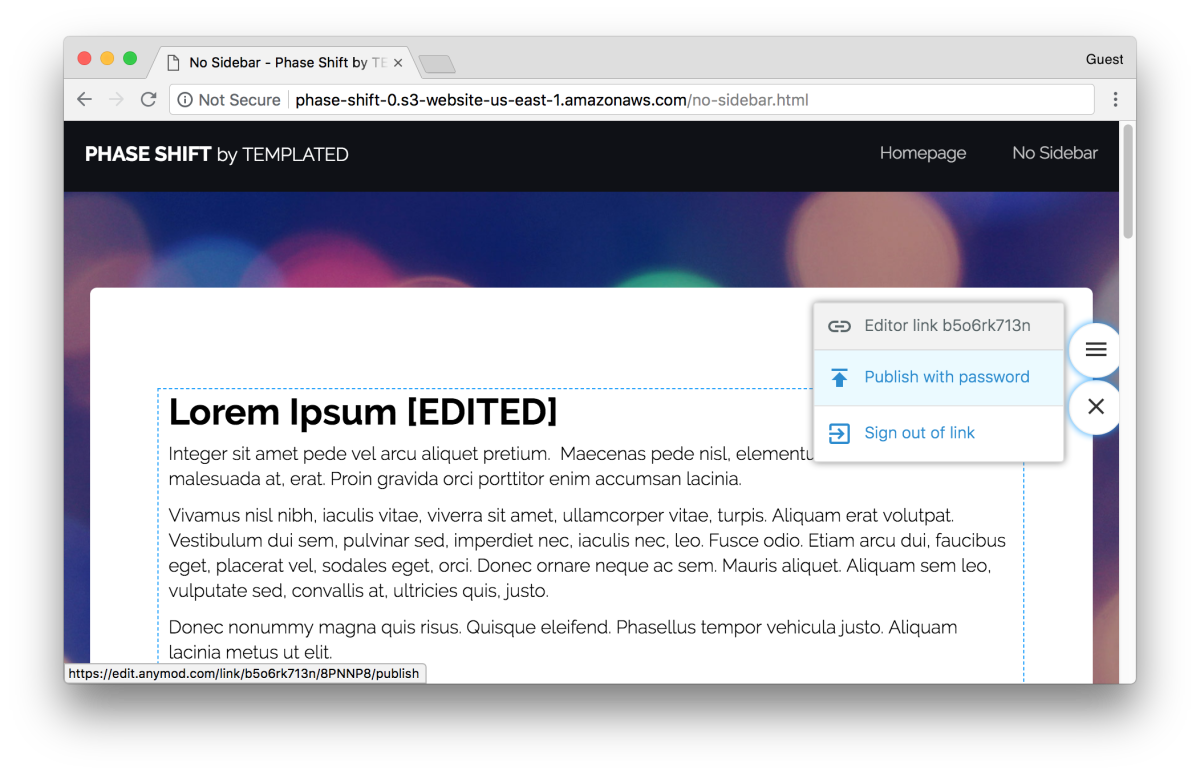
Now when you click the editor pencil on your page, you can click the menu button and then choose Publish with password. Enter the password and click Publish draft to publish the draft.